Android: Notification Handling
Overriding Marigold's default behaviour
These methods will give you the most control over how your application reacts to incoming push notifications.
- If you want to work with the bundle data or collaborate with your app before posting a notification to the user.
- If you want to silently receive data from a push notification without posting any notification to the user whatsoever.
- If you want to action something before posting a notification, for example downloading something before telling the user there is new data available.
- If you want to take advantage of specific notification utilities above the default ones Marigold provides.
- Or any combination of anything you can think of! It's entirely up to you.
Customising the appearance of a Push Notification
To customise the appearance or content of a notification, implement as many NotificationCompat.Extenders as you like, and add them to Marigold's NotificationConfig.
Note that if any extenders are added, they will by default override Marigold’s notification extender. If you’d like us to still do our default notification extension, you can manually re-extend using our SDK's NotificationExtender
For example, if we wanted to change the title of push notifications with the custom field special_price, we could implement the following NotificationCompat.Extender:
import com.marigold.sdk.NotificationExtender;
class SaleNotificationExtender implements NotificationCompat.Extender {
@Override
public NotificationCompat.Builder extend(NotificationCompat.Builder builder) {
Bundle bundle = builder.getExtras();
Context context = builder.mContext;
if(bundle.containsKey("special_price")) {
builder.setContentTitle("SALE")
.setContentText(bundle.getString("alert"));
} else {
return builder.extend(new NotificationExtender());
}
return builder;
}
}
import com.marigold.sdk.NotificationExtender
internal class SaleNotificationExtender : NotificationCompat.Extender {
fun extend(builder: NotificationCompat.Builder): NotificationCompat.Builder {
val bundle: Bundle = builder.getExtras()
val context: Context = builder.mContext
if (bundle.containsKey("special_price")) {
builder.setContentTitle("SALE")
.setContentText(bundle.getString("alert"))
} else {
return builder.extend(NotificationExtender())
}
return builder
}
}
Then add it to our NotificationConfig:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Marigold marigold = new Marigold();
marigold.startEngine(getApplicationContext(), "your sdk key");
NotificationConfig notificationConfig = new NotificationConfig();
notificationConfig.addNotificationExtender(new SaleNotificationExtender());
marigold.setNotificationConfig(notificationConfig);
}
}
class MyApplication : Application() {
fun onCreate() {
super.onCreate()
val marigold = Marigold()
marigold.startEngine(applicationContext, "your sdk key")
val notificationConfig = NotificationConfig()
notificationConfig.addNotificationExtender(SaleNotificationExtender())
marigold.setNotificationConfig(notificationConfig)
}
}
Having access to the
NotificationCompat.Buildermeans you can change pretty much whatever you like about the style and content of the notification. Check out the official Android Notification documentation.
Please don't set a
PendingIntentusingsetContentIntentdirectly, as it's defined by Marigold so we can track opens properly. If you want to change theIntentto be executed when a notification is tapped, check the next section.
Customising the action to be executed when a notification is tapped
To direct users to an activity of your choosing, you can implement a ContentIntentBuilder and set it using NotificationConfig.
Note that this
ContentIntentBuilderwill not be called when the notitication has a deep-link attached.
To extend the previous example, if we wanted to direct users to some activity SaleActivity when a notification has the custom field special_price defined we could create a new class implementing ContentIntentBuilder:
import com.marigold.sdk.interfaces.ContentIntentBuilder;
public class SaleContentIntentBuilder implements ContentIntentBuilder {
@Nullable
@Override
public PendingIntent build(Context context, Bundle bundle) {
if(bundle.containsKey("special_price")) {
Intent intent = new Intent(context, SaleActivity.class);
return PendingIntent.getActivity(context, 12345, intent, PendingIntent.FLAG_UPDATE_CURRENT);
}
// return null to keep the default behavior
return null;
}
}
import com.marigold.sdk.interfaces.ContentIntentBuilder
class SaleContentIntentBuilder : ContentIntentBuilder {
override fun build(context: Context?, bundle: Bundle): PendingIntent? {
if (bundle.containsKey("special_price")) {
val intent = Intent(context, SaleActivity::class.java)
return PendingIntent.getActivity(context, 12345, intent, PendingIntent.FLAG_UPDATE_CURRENT)
}
// return null to keep the default behavior
return null
}
}
Then, like last time, add an instance to NotificationConfig:
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Marigold marigold = new Marigold();
marigold.startEngine(getApplicationContext(), "your sdk key");
NotificationConfig notificationConfig = new NotificationConfig();
notificationConfig.addNotificationExtender(new SaleNotificationExtender());
notificationConfig.setContentIntentBuilder(new SaleContentIntentBuilder());
marigold.setNotificationConfig(notificationConfig);
}
}
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
val marigold = Marigold()
marigold.startEngine(applicationContext, "your sdk key")
val notificationConfig = NotificationConfig()
notificationConfig.addNotificationExtender(SaleNotificationExtender())
notificationConfig.setContentIntentBuilder(SaleContentIntentBuilder())
marigold.setNotificationConfig(notificationConfig)
}
}
Listening to Received Notifications or Tapped Notifications
It's easy to listen on when a notification was received, and when a user has tapped the notification.
- To listen for received notifications implement
NotificationReceivedListenerand add your listener usingaddNotificationReceivedListener. - To listen for tapped notifications implement
NotificationTappedListenerand add your listener usingaddNotificationReceivedListener.
For example, if we wanted to log when we got notifications with the custom field 'special_price' present, we could implement a received and a tapped listener:
public class MyNotificationReceivedListener implements NotificationReceivedListener {
private static final String TAG = "ReceivedLogger";
@Override
public void onNotificationReceived(Context context, Bundle bundle) {
if(bundle.containsKey("special_price")) {
Log.i(TAG, "Sale Notification received");
}
}
}
public class MyNotificationTappedListener implements NotificationTappedListener {
private static final String TAG = "TappedLogger";
@Override
public void onNotificationTapped(Context context, Bundle bundle) {
if(bundle.containsKey("special_price")) {
Log.i(TAG, "Sale Notification tapped! That's a good push!");
}
}
}
class MyNotificationReceivedListener : NotificationReceivedListener {
override fun onNotificationReceived(context: Context?, bundle: Bundle) {
if (bundle.containsKey("special_price")) {
Log.i(TAG, "Sale Notification received")
}
}
companion object {
private const val TAG = "ReceivedLogger"
}
}
class MyNotificationTappedListener : NotificationTappedListener {
override fun onNotificationTapped(context: Context?, bundle: Bundle) {
if (bundle.containsKey("special_price")) {
Log.i(TAG, "Sale Notification tapped! That's a good push!")
}
}
companion object {
private const val TAG = "TappedLogger"
}
}
Then add these to Marigold
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Marigold marigold = new Marigold();
marigold.startEngine(getApplicationContext(), "your sdk key");
marigold.addNotificationReceivedListener(new MyNotificationReceivedListener());
marigold.addNotificationTappedListener(new MyNotificationTappedListener());
}
}
class MyApplication : Application() {
fun onCreate() {
super.onCreate()
val marigold = Marigold()
marigold.startEngine(applicationContext, "your sdk key")
marigold.addNotificationReceivedListener(MyNotificationReceivedListener())
marigold.addNotificationTappedListener(MyNotificationTappedListener())
}
}
These listeners will be called for all notifications, including deep link notifications using
_u.
Silent Push Notifications
Implement NotificationSilencer if you want to suppress any received notification from the user
- You can silence notifications from other providers
- or Receive a notification to start a special background service using a
NotificationReceivedListener
Example of usage to silence notifications when the custom key silent is present.
class MyNotificationSilencer implements NotificationSilencer {
@Override
boolean isSilent(Context context, Bundle bundle) {
return bundle.containsKey("silent");
}
}
internal class MyNotificationSilencer : NotificationSilencer {
override fun isSilent(context: Context?, bundle: Bundle): Boolean {
return bundle.containsKey("silent")
}
}
Add your implementation using notificationConfig.setSilencer(NotificationSilencer)
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Marigold marigold = new Marigold();
marigold.startEngine(getApplicationContext(), "your sdk key");
NotificationConfig notificationConfig = new NotificationConfig();
notificationConfig.setSilencer(new MyNotificationSilencer());
marigold.setNotificationConfig(notificationConfig);
}
}
class MyApplication : Application() {
override fun onCreate() {
super.onCreate()
val marigold = Marigold()
marigold.startEngine(applicationContext, "your sdk key")
val notificationConfig = NotificationConfig()
notificationConfig.setSilencer(MyNotificationSilencer())
marigold.setNotificationConfig(notificationConfig)
}
}
Bundle Data
On all customisations available the Bundle will contain all data that was attached to the push and can be used in building your notification.

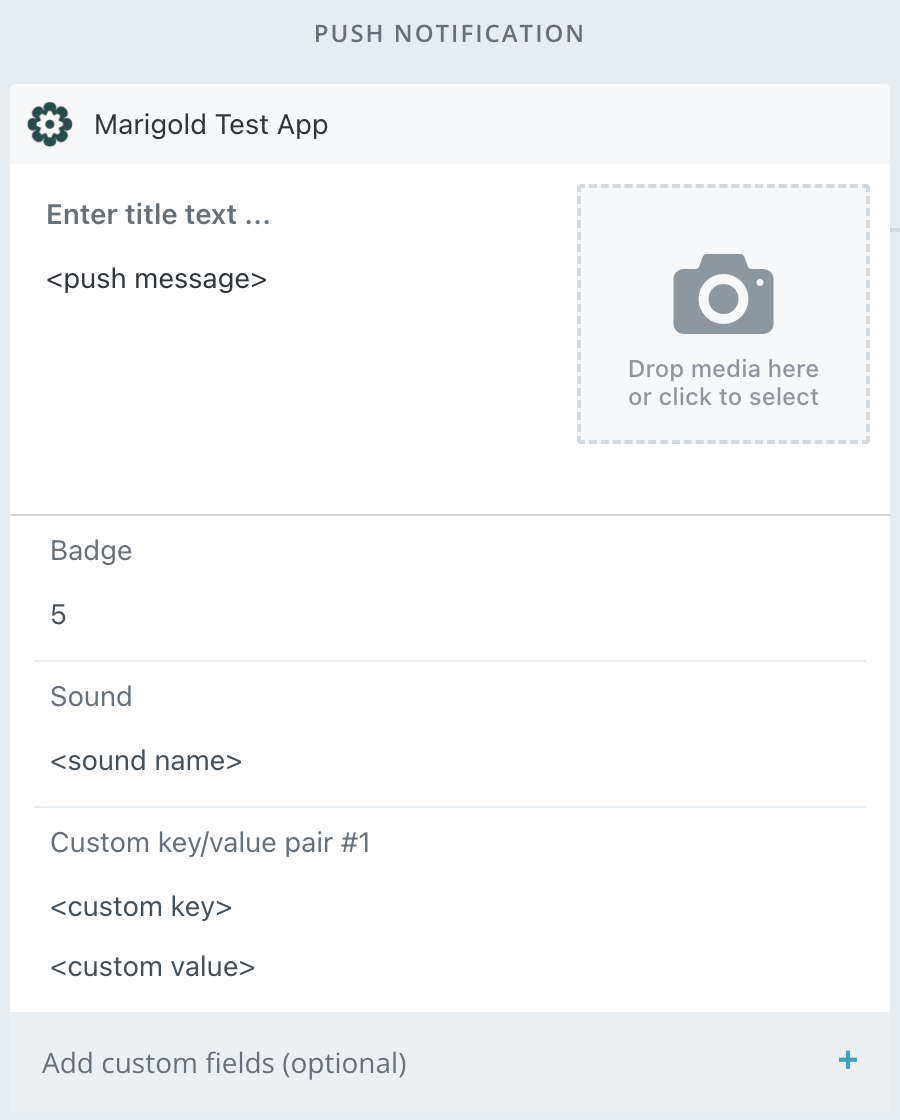
The above push notification would result in a bundle containing the following data:
{
"alert": "<push message>",
"badge": "5",
"sound": "<sound name>",
"<custom key>": "<custom value>"
}
Updated 3 months ago
